Pop Up Box. Haduh gimana y kok gambar tutorial blog di oketrik kecil banget? susah buat di lihat dengan jelas, ada yang bilang tinggal klik gambarnya baru bisa melihat ukuran gambar aslinya tapi kan itu pake loading lagi, enak klo sobat semua mempunyai kecepatan akses internetnya cepet, gimana kalau sobat yang lain mempunyai kecepatan akses internetnya lama?
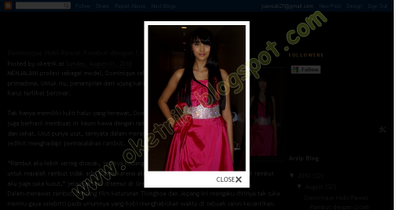
Dari pertanyaan diatas saya mencari solusinya agar para pengunjung yang menggunakan trik blog beserta gambar di oketrik agar lebih nyaman dan mudah di mengerti, solusinya adalah dengan memberikan efek pop up box pada gambar. Pada kesempatan sebelumnya saya juga sudah pernah memberikan tutorial tentang pop up box, namun pada kesempatan sebelumnya pop up box tersebut tidak otomatis alias manual dan tidak khusus untuk gambar saja, pop up box tersebut dapat di gunakan untuk apa saja, nah kalau yang nanti saya berikan adalah efek pop up box khusus gambar jadi efek ini hanya berfungsi terhadap gambar saja dan efek ini akan berjalan apabila gambar tersebut di klik. Lihat Screen Shout Gambarnya :

Maaf saya tidak bisa memberikan demonya langsung soalnya berhubungan dengan javascript jadi agak ribet klo harus buat demonya, yang jelas efeknya hampir sama dengan pop up box sebelumnya. y sudahlah dari pada sobat bingung dan penasaran sama efeknya lebih baik langsung pasang di blog sobat aja yuk, gampang kok.
langkah pertama - kita harus login ke blogger.com dengan menggunakan username dan password sobat
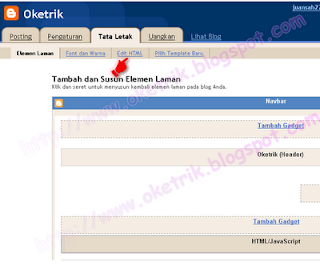
Langkah kedua - setelah login kita masuki halaman Rancangan dan pada halaman rancangan terdapat halaman Edit HTML, kta masuki halaman tersebut
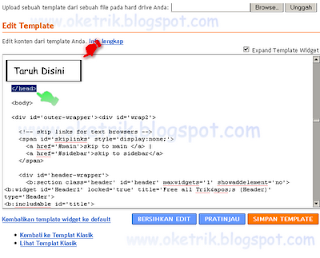
Langkah ketiga - setelah berda pada halaman tersebut, karena kita akan menggunakan javascript maka kita cari kode dengan menggunakan tool pencarian di mozilla firefox sobat akan lebih mudah dalam mencarinya, untuk mengaktifkannya tekan F3 atau CTR + F
Langkah keempat - Setelah ketemu kode tersebut maka kita tambahkan kode yang akan memberikan kita efek pop up box gambar pada blog kita tepat di atas kode yang tadi di cari, kode pop up boxnya ada di bawah ini.
<link href="http://rilwis.googlecode.com/svn/trunk/blogger/lightbox.css" media="screen" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://rilwis.googlecode.com/svn/trunk/blogger/lightbox.min.js" type="text/javascript"></script>
Langkah terakhir - setelah itu sobat dapat menyimpannya.
Nah hanya dengan memasang kode efek pop up box gambar sudah dapat sobat rasakan, untuk mencobanya silahkan klik salah satu gambar dan munculah efek tersebut. Bagaimana pendapat sobat sekalian semua tentang efek pop up box gambar? bagus bukan, menurut saya sich efek ini tidak terlalu memberatkan loading blog. Oiya sekarang lagi gencar-gencarnya berita tentang Indonesia dan Malaysia yang bersiteru tidak habis-habisnya, bagaimana menurut kalian?




























0 comments:
Post a Comment